Themes
All of the following themes are available with ttkbootstrap and can be viewed live with the ttkbootstrap demo:
python -m ttkbootstrap
Light themes

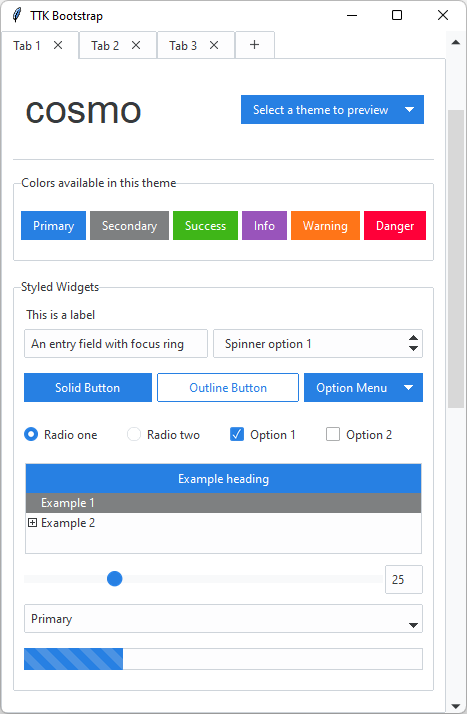
inspired by https://bootswatch.com/cosmo/

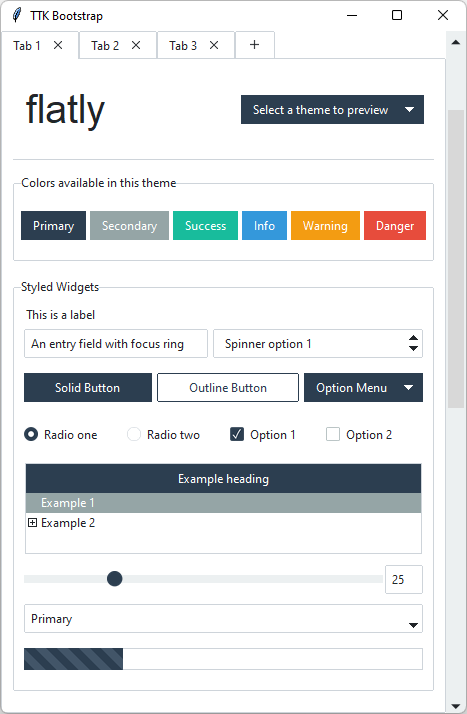
inspired by https://bootswatch.com/flatly/

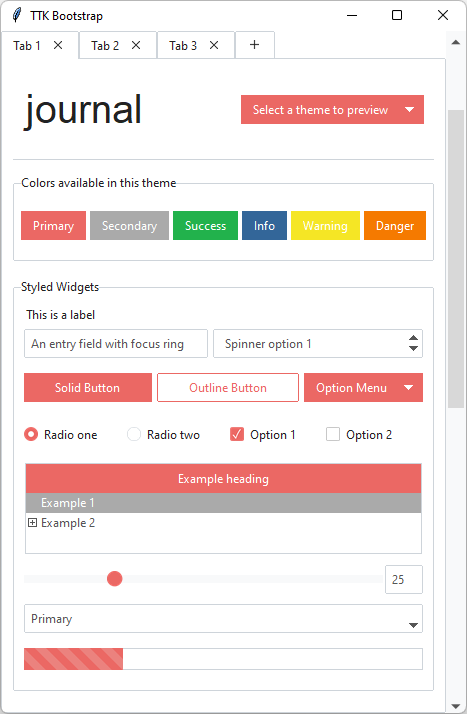
inspired by https://bootswatch.com/journal/

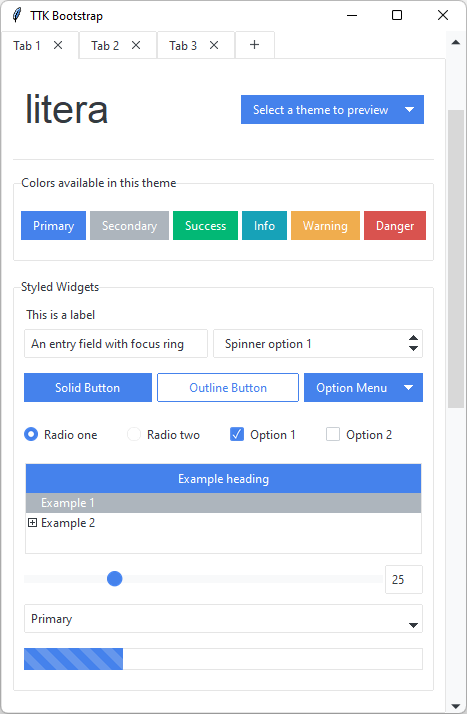
inspired by https://bootswatch.com/litera/

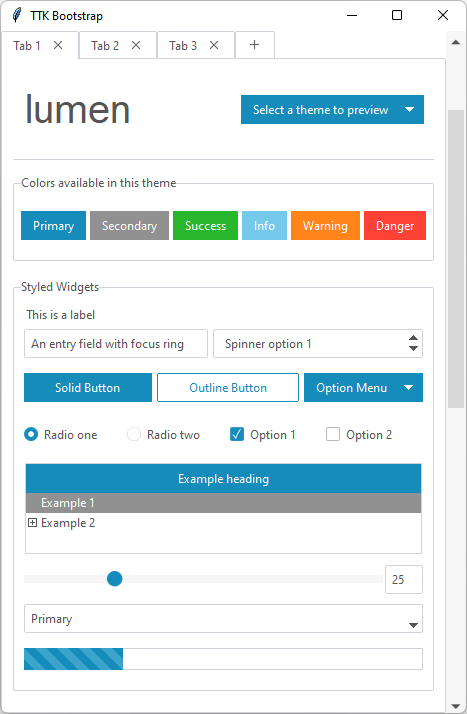
inspired by https://bootswatch.com/lumen/

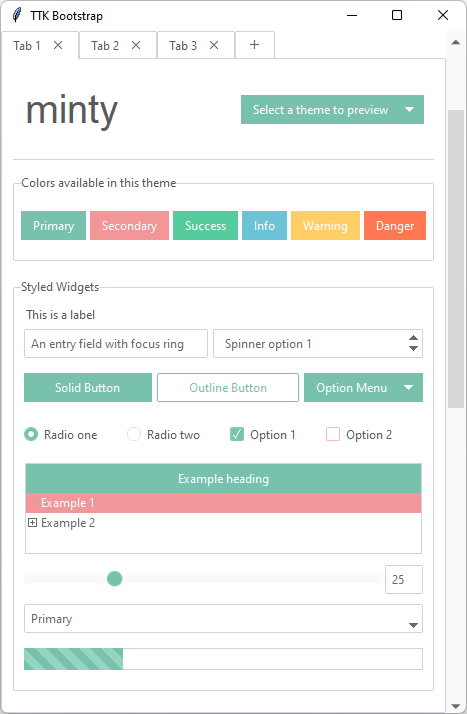
inspired by https://bootswatch.com/minty/

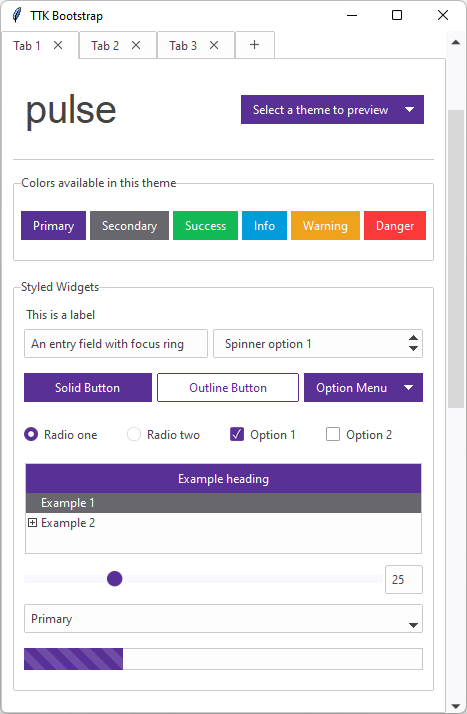
inspired by https://bootswatch.com/pulse/

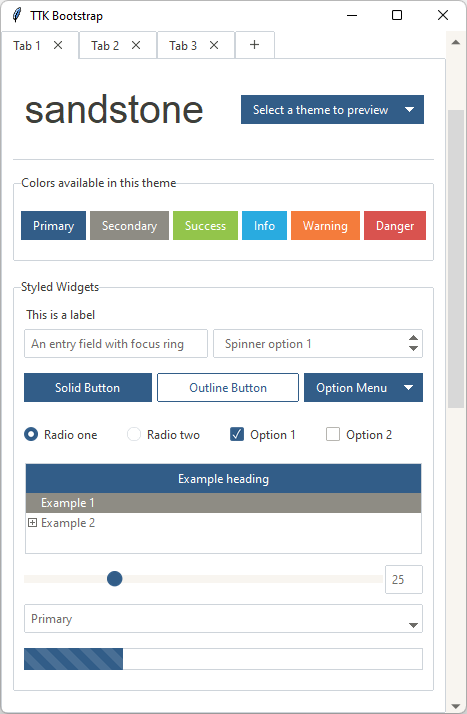
inspired by https://bootswatch.com/sandstone/

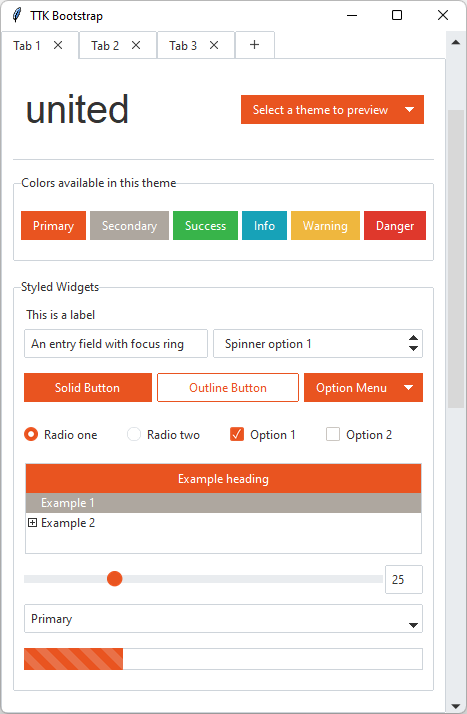
inspired by https://bootswatch.com/united/

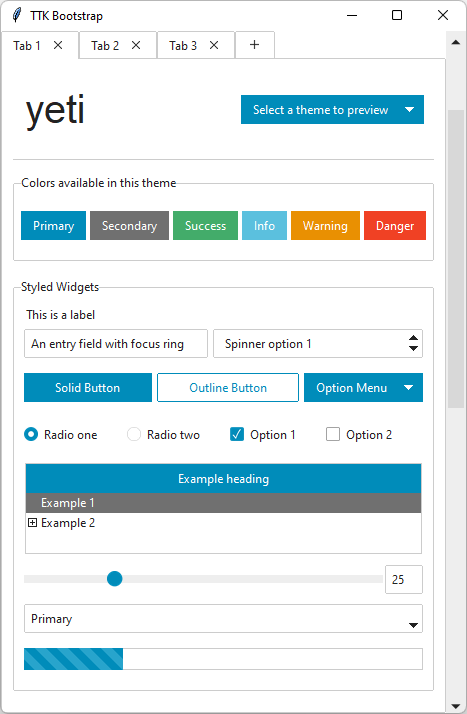
inspired by https://bootswatch.com/yeti/

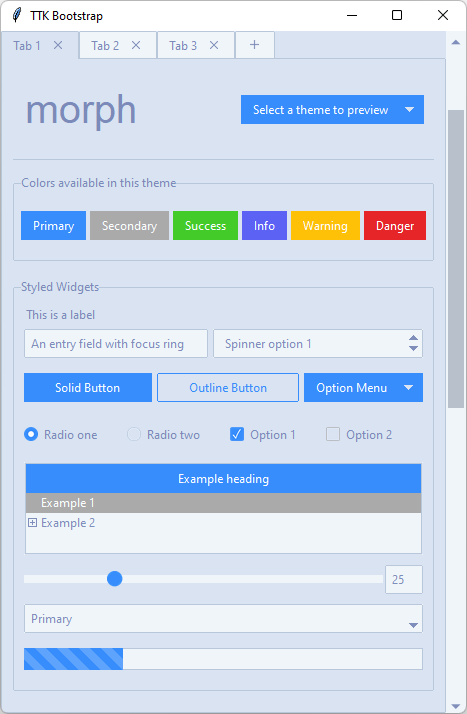
inspired by https://bootswatch.com/morph/
Dark themes

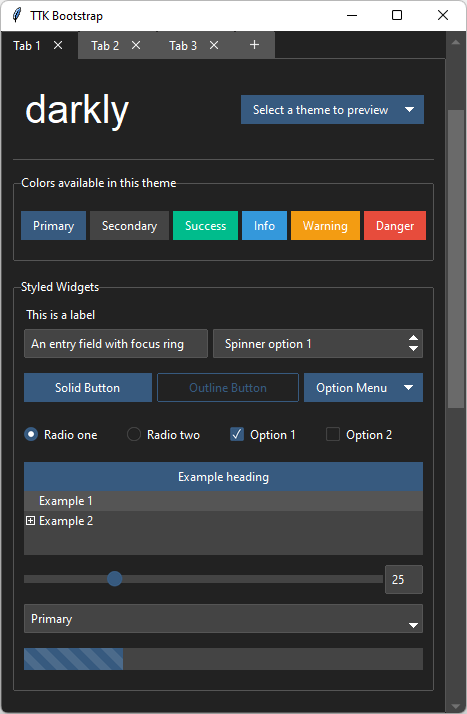
inspired by https://bootswatch.com/darkly/

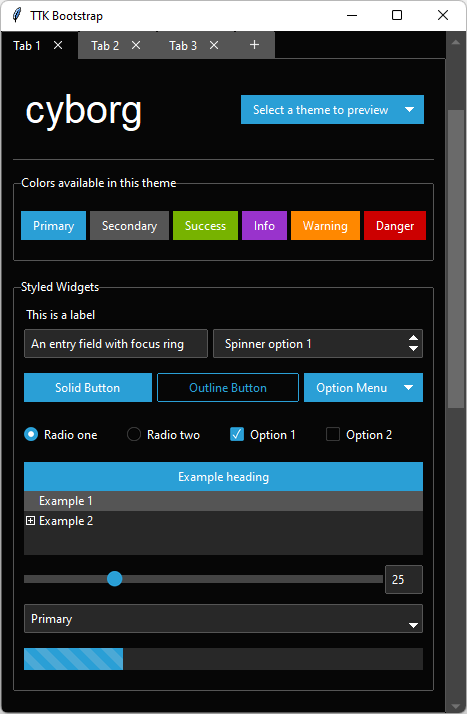
inspired by https://bootswatch.com/cyborg/

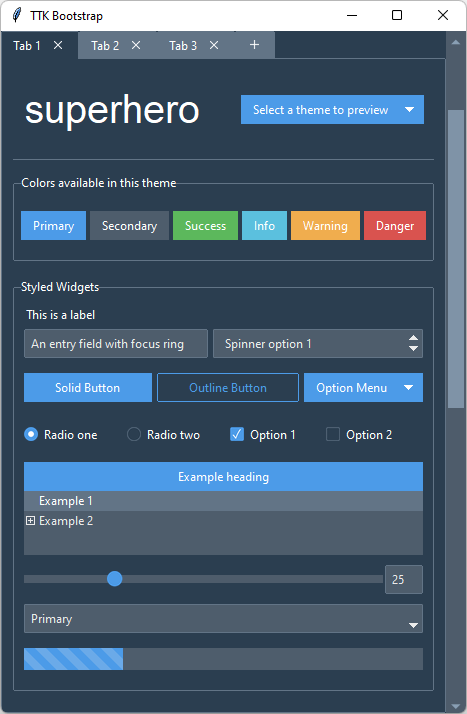
inspired by https://bootswatch.com/superhero/

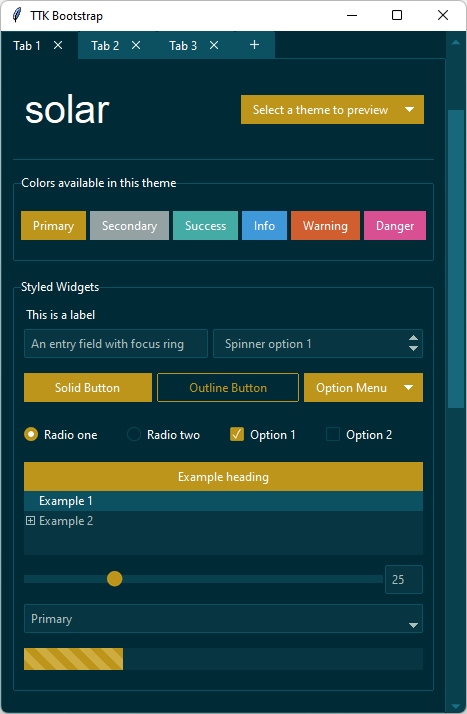
inspired by https://bootswatch.com/solar/
How are themes created?
Imagine being able to take the parts from several existing cars to design the one that you really want… that’s basically how ttkbootstrap was created… I used the best parts of the existing themes to craft a brand new theme template.
The base of all widgets in the ttkbootstrap template is the clam theme. You may be wondering why the ttkbootstrap theme looks so different than the built-in clam theme… Each ttk widget is created from a collection of elements. These elements, when combined together, create what we see as a ttk widget. Aside from changing colors and state behavior, I constructed new widget layouts using the elements from various themes to give the desired look and feel. There is an old, but excellent reference to widget layouts here.
As an example: the ttk.Combobox widget contains a field element. In order to get the border effect I wanted,
I constructed a new layout for the ttk.Combobox using the field from the ttk.Spinbox.
So, the ttkbootstrap.StylerTTK contains the style template for all ttkbootstrap themes. From there, a set of
theme definitions (which includes color maps, default font, etc…) are extracted from a json file at runtime and
loaded as a new theme by the ttkbootstrap.Style class.
{
"name": "cosmo",
"font": "Helvetica",
"type": "light",
"colors": {
"primary": "#2780e3",
"secondary": "#373a3c",
"success": "#3fb618",
"info": "#9954bb",
"warning": "#ff7518",
"danger": "#ff0039",
"light": "#f8f9fa",
"dark": "#373a3c",
"bg": "#ffffff",
"fg": "#373a3c",
"selectbg": "#373a3c",
"selectfg": "#ffffff",
"border": "#ced4da",
"inputfg": "#373a3c",
"inputbg": "#fdfdfe"
}
}
This theme definition is read by the ttkbootstrap.Style class and converted into an actual theme by the
ttkbootstrap.StylerTTK class at runtime. At that point, it is available to use like any other theme. The only
information about a theme that is stored (built-in or user-defined) is the theme definition.
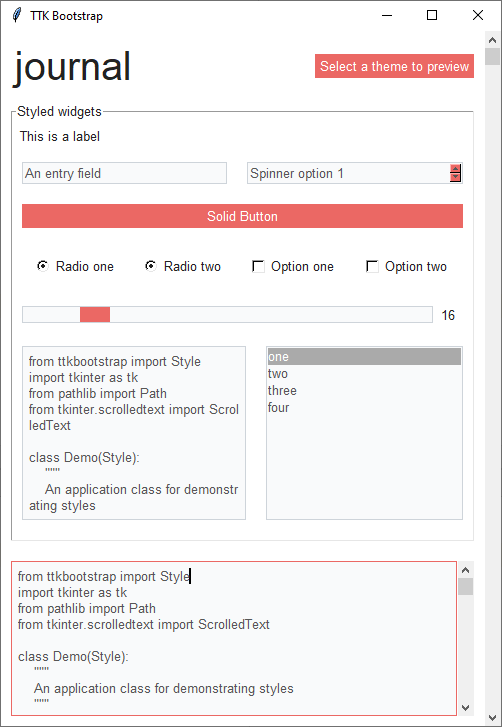
Legacy widget styles
While they are not the focus of this package, if you need to use legacy tkinter widgets, they should not look completely
out-of-place. Below is an example of the widgets using the journal style. Legacy tkinter widgets will have the
primary color applied. If you wish to use other theme colors on the widgets, you can override the styles as you would
normally when using tkinter widgets. The theme colors are available in the Style.colors property.